経緯
- (いつか)起業したい!
- 名刺やWebサイトに載せる企業ロゴを考えなきゃ!
- いろんな企業ロゴを検索→見る→勉強
- 検索するネタが尽きてきた。
- CrunchBaseで目ぼしい会社のロゴをクリックして見続ける。
- クリックすんの面倒臭くなってきた。。。
- 一気に見たい!
- http://www.crunchbase.com/help/api なんてもんを発見。
- Greasemonkeyスクリプト作る。
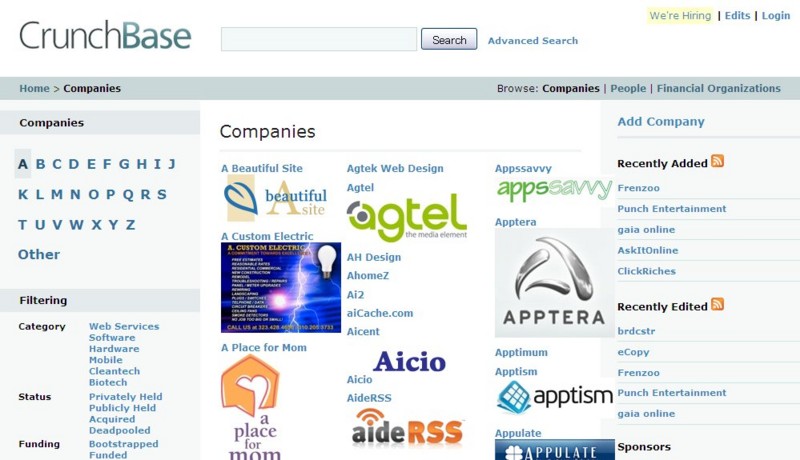
- 一気に見れてうまー。眺めるには最適!←いまここ
CrunchBaseに登録されている企業ロゴを一気に見るGreasemonkeyスクリプト
// ==UserScript== // @name CrunchBaseLogoViewer // @namespace gabu // @include http://www.crunchbase.com/companies* // ==/UserScript== // Add jQuery var GM_JQ = document.createElement('script'); GM_JQ.src = 'http://jquery.com/src/jquery-latest.js'; GM_JQ.type = 'text/javascript'; document.getElementsByTagName('head')[0].appendChild(GM_JQ); // Check if jQuery's loaded function GM_wait() { if(typeof unsafeWindow.jQuery == 'undefined') { window.setTimeout(GM_wait,100); } else { $ = unsafeWindow.jQuery; letsJQuery(); } } GM_wait(); // All your GM code must be inside this function function letsJQuery() { $.each($(".listing a"), function(key, value){ var href = value.href; var permalink = href.substr(href.lastIndexOf("/") + 1, href.length - href.lastIndexOf("/")); $.getJSON("http://api.crunchbase.com/v/1/company/" + permalink + ".js?callback=?", function(data){ if (data.image != null) { var src = "http://api.crunchbase.com/" + data.image.available_sizes[0][1]; $("<img/>").attr("src", src).appendTo(value); } }); }); }
注意事項
- jQueryをネットワーク越しにロードするので重い。
- 企業一覧ページのリンク先を1件ずつ検索するので重い。
- ページによっては画像ファイルが大量に表示されるので重い。
- abcなどのイニシャルのページは、かなり企業数が多いので、そのつもりで。。。
その後
CrunchBase APIを使えばCrunchBaseに登録されてる全企業のロゴをダウンロードするプログラムも書けるけど、何万ファイルになるのでディスク容量と相談かなぁ。
んで肝心の企業ロゴだけど、当たり外れがあるけど、たまに洗練されてるロゴ・美しいロゴ・よく考えられているロゴがあって勉強になります。あとは好みもあるけど。
眺めているだけでも楽しいですよー。